CSS样式定义与课程可视化设计的关键要素
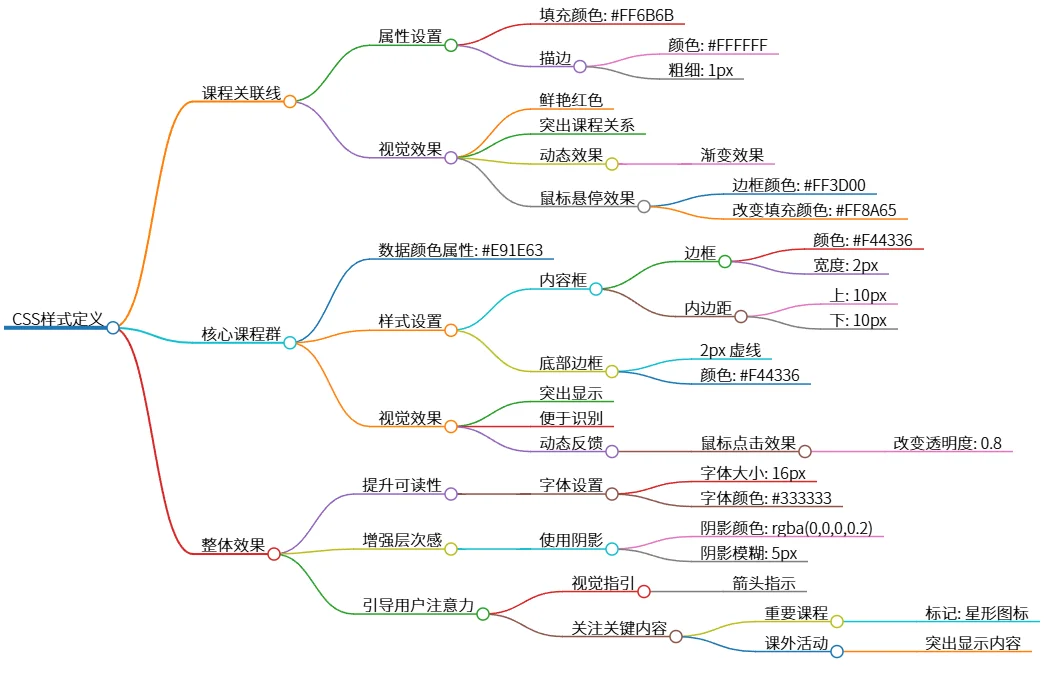
该思维导图描述了CSS样式定义的各个方面,包括课程关联线和核心课程群的视觉效果与设置。课程关联线采用鲜艳红色填充,以突出课程关系;核心课程群则使用#E91E63的数据颜色,并设置2px的虚线底部边框,以便于识别。整体效果旨在提升可读性、增强层次感,并引导用户关注关键内容。
源码
# CSS样式定义
## 课程关联线
### 属性设置
#### 填充颜色: #FF6B6B
#### 描边
##### 颜色: #FFFFFF
##### 粗细: 1px
### 视觉效果
#### 鲜艳红色
#### 突出课程关系
#### 动态效果
##### 渐变效果
#### 鼠标悬停效果
##### 边框颜色: #FF3D00
##### 改变填充颜色: #FF8A65
## 核心课程群
### 数据颜色属性: #E91E63
### 样式设置
#### 内容框
##### 边框
###### 颜色: #F44336
###### 宽度: 2px
##### 内边距
###### 上: 10px
###### 下: 10px
#### 底部边框
##### 2px 虚线
##### 颜色: #F44336
### 视觉效果
#### 突出显示
#### 便于识别
#### 动态反馈
##### 鼠标点击效果
###### 改变透明度: 0.8
## 整体效果
### 提升可读性
#### 字体设置
##### 字体大小: 16px
##### 字体颜色: #333333
### 增强层次感
#### 使用阴影
##### 阴影颜色: rgba(0,0,0,0.2)
##### 阴影模糊: 5px
### 引导用户注意力
#### 视觉指引
##### 箭头指示
#### 关注关键内容
##### 重要课程
###### 标记: 星形图标
##### 课外活动
###### 突出显示内容
图片