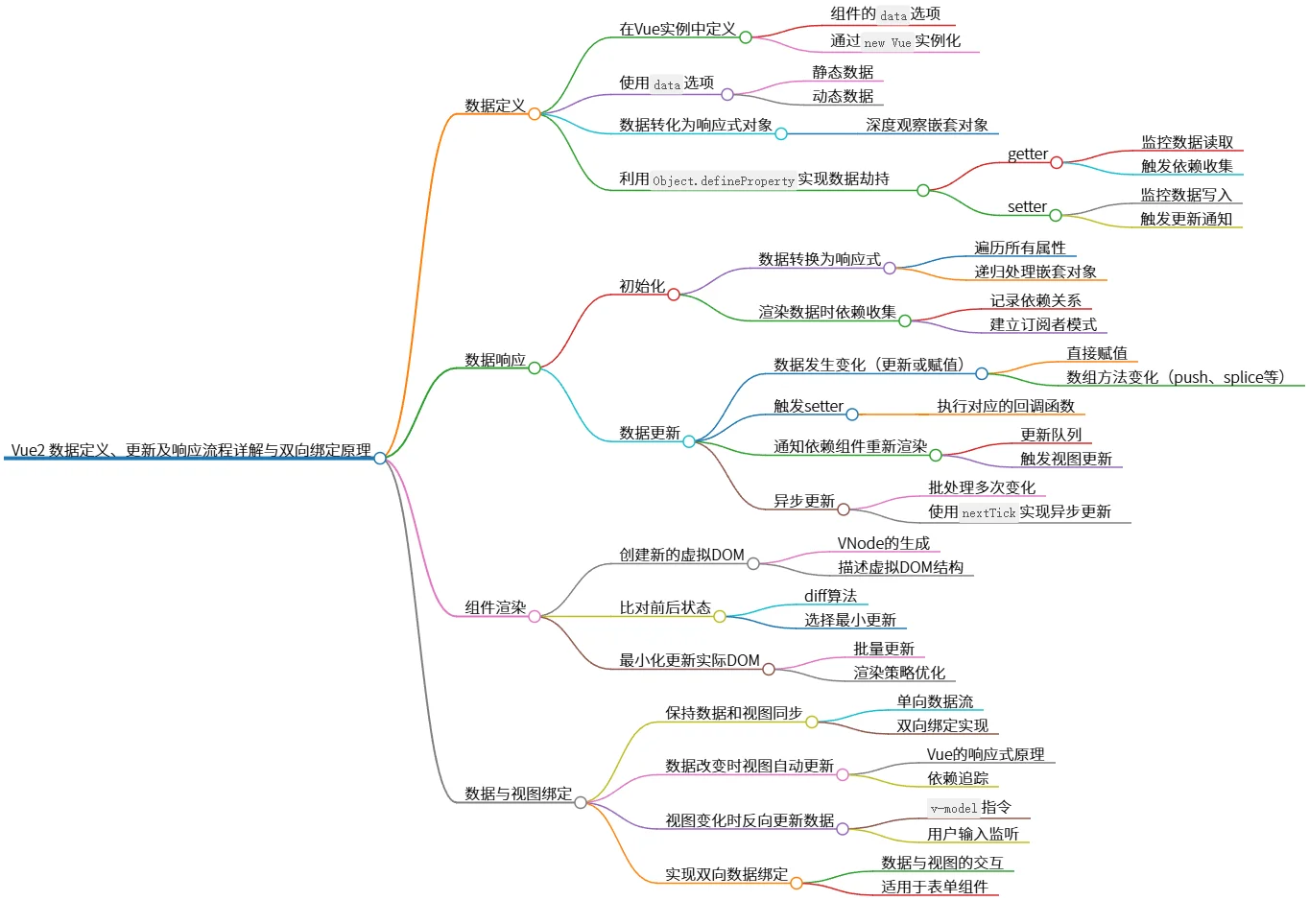
Vue2 数据定义、更新及响应流程详解与双向绑定原理
该思维导图概述了Vue2的数据定义、更新及响应流程。数据通过Vue实例的`data`选项定义,并转化为响应式对象,利用`Object.defineProperty`实现数据劫持。初始化阶段将数据转换为响应式并进行依赖收集;数据更新时触发setter,通知依赖组件重新渲染,并进行异步批处理。组件渲染涉及创建虚拟DOM和最小化实际DOM更新,同时实现数据与视图的双向绑定,确保数据与视图始终保持同步。
源码
# Vue2 数据定义、更新及响应流程详解与双向绑定原理
## 数据定义
- 在Vue实例中定义
- 组件的`data`选项
- 通过`new Vue`实例化
- 使用`data`选项
- 静态数据
- 动态数据
- 数据转化为响应式对象
- 深度观察嵌套对象
- 利用`Object.defineProperty`实现数据劫持
- getter
- 监控数据读取
- 触发依赖收集
- setter
- 监控数据写入
- 触发更新通知
## 数据响应
### 初始化
- 数据转换为响应式
- 遍历所有属性
- 递归处理嵌套对象
- 渲染数据时依赖收集
- 记录依赖关系
- 建立订阅者模式
### 数据更新
- 数据发生变化(更新或赋值)
- 直接赋值
- 数组方法变化(push、splice等)
- 触发setter
- 执行对应的回调函数
- 通知依赖组件重新渲染
- 更新队列
- 触发视图更新
- 异步更新
- 批处理多次变化
- 使用`nextTick`实现异步更新
## 组件渲染
- 创建新的虚拟DOM
- VNode的生成
- 描述虚拟DOM结构
- 比对前后状态
- diff算法
- 选择最小更新
- 最小化更新实际DOM
- 批量更新
- 渲染策略优化
## 数据与视图绑定
- 保持数据和视图同步
- 单向数据流
- 双向绑定实现
- 数据改变时视图自动更新
- Vue的响应式原理
- 依赖追踪
- 视图变化时反向更新数据
- `v-model`指令
- 用户输入监听
- 实现双向数据绑定
- 数据与视图的交互
- 适用于表单组件
图片