网页程序设计:HTML、CSS与JavaScript基础
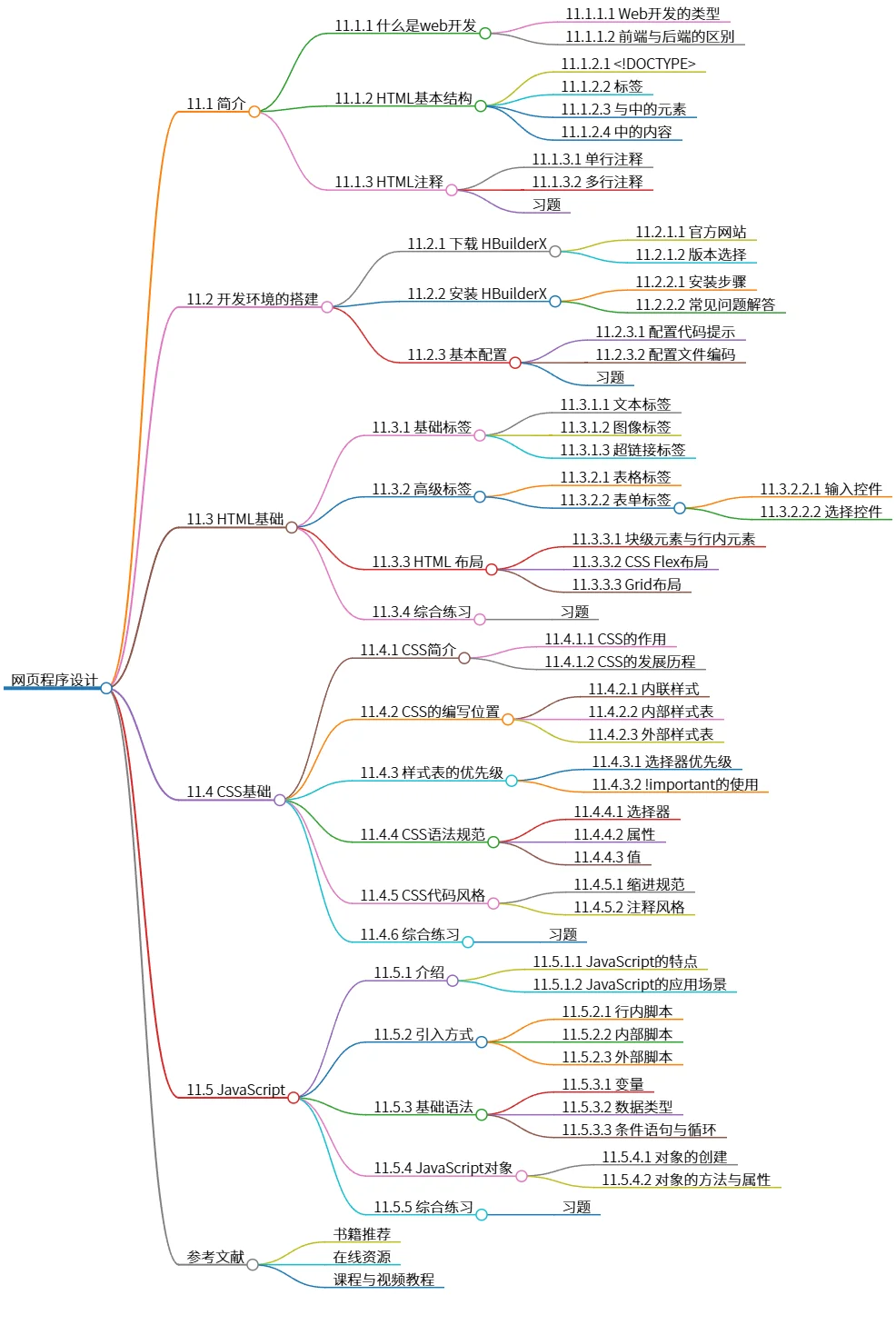
该思维导图概述了网页程序设计的核心内容,涵盖HTML、CSS和JavaScript三个方面。首先介绍了Web开发的概念和HTML的基本结构,搭建开发环境(HBuilderX),随后详细讲解了HTML的基础标签、高级标签及布局,并对CSS的引入方式、样式优先级和语法规范进行了阐述。最后介绍了JavaScript的基础语法和对象,每个章节都配备了习题,方便读者巩固学习。 该章节结构清晰,循序渐进,适合初学者入门网页开发。
源码
# 网页程序设计
## 11.1 简介
### 11.1.1 什么是web开发
#### 11.1.1.1 Web开发的类型
#### 11.1.1.2 前端与后端的区别
### 11.1.2 HTML基本结构
#### 11.1.2.1
#### 11.1.2.2 标签
#### 11.1.2.3 与中的元素
#### 11.1.2.4 中的内容
### 11.1.3 HTML注释
#### 11.1.3.1 单行注释
#### 11.1.3.2 多行注释
#### 习题
## 11.2 开发环境的搭建
### 11.2.1 下载 HBuilderX
#### 11.2.1.1 官方网站
#### 11.2.1.2 版本选择
### 11.2.2 安装 HBuilderX
#### 11.2.2.1 安装步骤
#### 11.2.2.2 常见问题解答
### 11.2.3 基本配置
#### 11.2.3.1 配置代码提示
#### 11.2.3.2 配置文件编码
#### 习题
## 11.3 HTML基础
### 11.3.1 基础标签
#### 11.3.1.1 文本标签
#### 11.3.1.2 图像标签
#### 11.3.1.3 超链接标签
### 11.3.2 高级标签
#### 11.3.2.1 表格标签
#### 11.3.2.2 表单标签
##### 11.3.2.2.1 输入控件
##### 11.3.2.2.2 选择控件
### 11.3.3 HTML 布局
#### 11.3.3.1 块级元素与行内元素
#### 11.3.3.2 CSS Flex布局
#### 11.3.3.3 Grid布局
### 11.3.4 综合练习
#### 习题
## 11.4 CSS基础
### 11.4.1 CSS简介
#### 11.4.1.1 CSS的作用
#### 11.4.1.2 CSS的发展历程
### 11.4.2 CSS的编写位置
#### 11.4.2.1 内联样式
#### 11.4.2.2 内部样式表
#### 11.4.2.3 外部样式表
### 11.4.3 样式表的优先级
#### 11.4.3.1 选择器优先级
#### 11.4.3.2 !important的使用
### 11.4.4 CSS语法规范
#### 11.4.4.1 选择器
#### 11.4.4.2 属性
#### 11.4.4.3 值
### 11.4.5 CSS代码风格
#### 11.4.5.1 缩进规范
#### 11.4.5.2 注释风格
### 11.4.6 综合练习
#### 习题
## 11.5 JavaScript
### 11.5.1 介绍
#### 11.5.1.1 JavaScript的特点
#### 11.5.1.2 JavaScript的应用场景
### 11.5.2 引入方式
#### 11.5.2.1 行内脚本
#### 11.5.2.2 内部脚本
#### 11.5.2.3 外部脚本
### 11.5.3 基础语法
#### 11.5.3.1 变量
#### 11.5.3.2 数据类型
#### 11.5.3.3 条件语句与循环
### 11.5.4 JavaScript对象
#### 11.5.4.1 对象的创建
#### 11.5.4.2 对象的方法与属性
### 11.5.5 综合练习
#### 习题
## 参考文献
### 书籍推荐
### 在线资源
### 课程与视频教程
图片